Important links
- Get your Elementor PRO license here
- Get the free copy of Code Snippets plugin
- Get the free Highlight Search Terms plugin
- Watch my full 8h Elementor PRO tutorial
Creating a search results template in Elementor PRO
Using Elementor PRO theme builder you'll be able to create a completely customized search results page for your Elementor website!
This will be vital for any website that has content that need to be found by users: blogs, e-commerce stores, listing websites, etc.
In this tutorial I am going to show you how to create a custom search results template in Elementor including the following elements:
- Title that includes the searched term
- A short description
- A search box to repeat the search in case of need
- The list of the search results
You will be able to do all this by simply using the Elementor PRO theme builder settings.
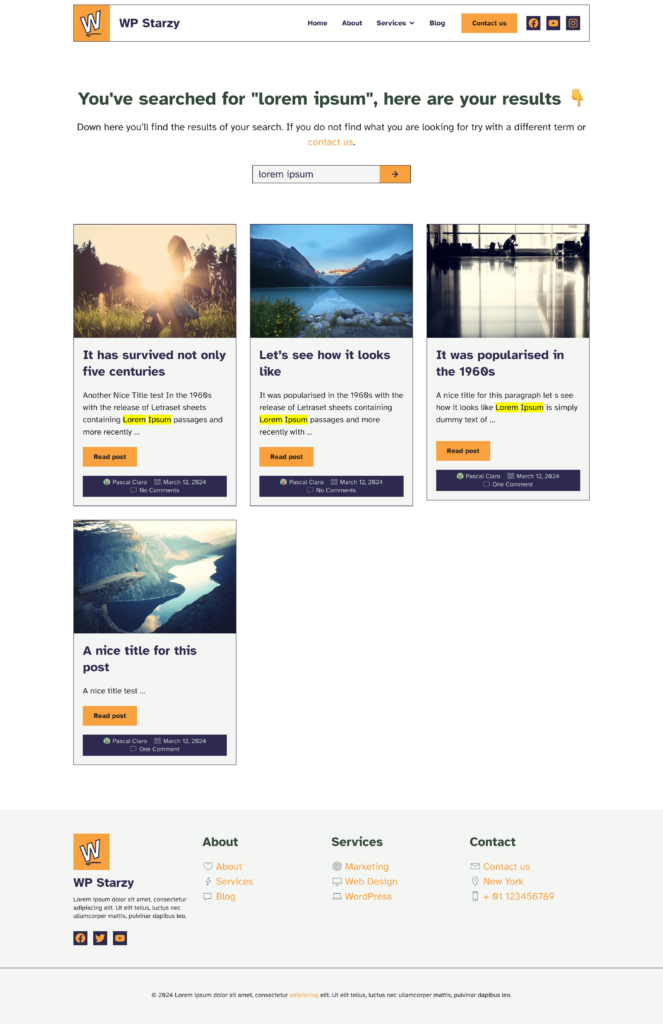
A quick example of the search results page we will create during this tutorial.

Advanced search results customization
To achieve a professional setup pf your search results page, you can add some important customizations:
- Use the Elementor Loop Grid to display the search results items in a highly customized way
And by using two powerful free plugins you'll be able to add even more powerful options:
- Exclude simple website pages from the search results (and show only products and/or blog posts)
- Customize completely the search results page title
- Highlight the searched terms in the search results page (titles and excerpts)
We'll see how to achieve the first two features using the free Code Snippets plugin and for the last one we will use the free Highlight Search Terms plugin.
Code Snippets to customize your Elementor search page
You can use these snippets inside the free Code Snippets plugin, as I show you in the video tutorial.
Limit search results to posts and products
if (!is_admin()) {
function mv_search_filter($query) {
if ($query->is_search) {
$query->set('post_type', array( 'post','product'));
}
return $query;
}
add_filter('pre_get_posts','mv_search_filter');
}Delete the “Search results for:” title
add_filter( 'gettext', function( $text ) {
if ( 'Search Results for: %s' === $text ) {
$text = '%s';
}
return $text;
} );Conclusions
Are you ready to create your own search results page with Elementor? Scroll at the top of this post and watch the full tutorial 😉
Check my Elementor PRO Tutorial if you want to learn how to create a great Elementor website from scratch!




2 Responses
I followed the tutorial, but I can’t get the search page to filter only blog posts, its filtering products tho, any solution for this?
Hi Romano, with the new Elementor Search Widget you should be able to set the filter of the search in the Query tab of the widget settings.